仕事に子育てにお疲れ様です。
ともふりのよねです。
私はついChromeのウィンドウタブを開きすぎてしまい、「あの記事どこで見たっけ?」がよく発生します。
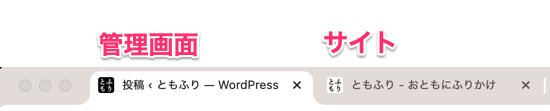
ともふりはWebサイト上はともふりのオリジナルfavicon(ファビコン)を設定しているのですが、管理画面はデフォルトのWebアイコンのままなので、特に見つけづらく、編集中の記事がどこだったか探すのに一苦労です。(使ってないタブを閉じればいいのですが・・)

なので今回管理画面のfaviconを変えたいと思います。
管理画面のfaviconを設定するメリット
上で記載したとおり、管理画面にfaviconをすることで、多くのタブを開いていても見つけることができます。
また、サイト上のfaviconと、管理画面上のfaviconを変えることもできるため、編集中と確認用の画面を見分けることもできるようになります。あとは、単純に管理画面にもfaviconを設定されていると、テンション上がります(笑)
faviconの具体的な設定方法
方法は簡単です。ルートにfavicon.icoを配置するだけです。faviconを配置したら、管理画面を更新します。そうすれば自動的に管理画面にオリジナルのfaviconが表示されるようになります。
1. faviconの画像データを用意する
2. 画像データをfaviconジェネレーターで.ico形式に変換
3. FTPでルートディレクトリにアップロード
4. 管理画面リロードして確認し、変わってたら完了!
faviconの画像データを用意する
faviconジェネレーターで指定されている画像を作成します。
拡張子はPNG,JPG,GIFのいずれかで作成し、
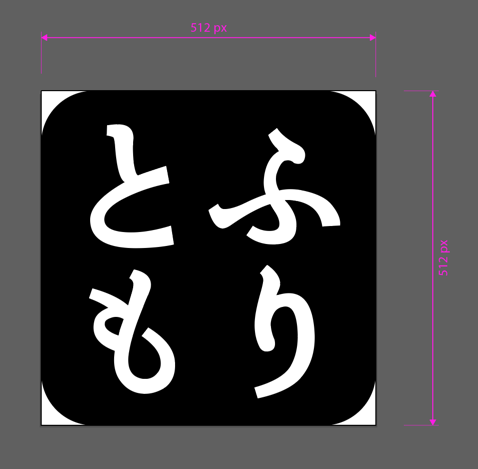
512×512~700×700ピクセル画像が推薦サイズなので、512px✖️512pxの画像を作成します。

サイト上のfaviconとはわかりやすく変えたかったので、ともふりカラーを反転させました。
ロゴはIllustratorで作成しているため、faviconの元となる画像もIllustratorで作成しました。
角丸の背景は透過させたいので、pngで書き出ししています。
画像データをfaviconジェネレーターで.ico形式に変換
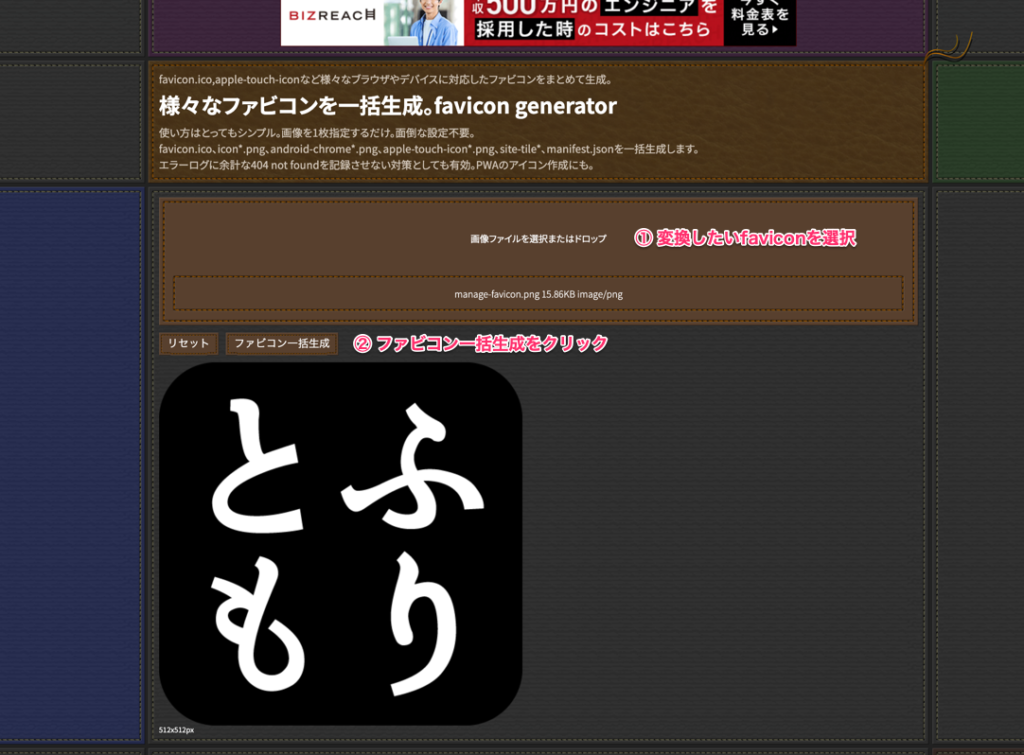
画像データができたら、favicon.icoを生成できる「favicon generator」でpngからico形式に変換します。
このジェネレーターは1つの画像でマルチfavicon(複数サイズに対応しているfaviconです。)が作成できるため、楽ちんです。

「favicon generator」で変換したい画像を選択(ドロップ)して、「ファビコン一括生成」ボタンをクリックするとfavicon.icoが生成されます。

色々なサイズに対応したファビコンが生成されました。表示を確認して、大丈夫そうなら、プレビュー下にある「ファビコンダウンロード」をクリック。
favicon.zipとしてダウンロードされるので、解凍します。中にはたくさんのファイルが入ってますが、「favicon.ico」というのを使えばOKです。
FTPでルートディレクトリにアップロード
作成したfavicon.icoをサーバー上のルートディレクトリ直下にアップロードします。
ルートディレクトリとはWordPressだとwp-contentディレクトリ直下(ともふりの場合、テーマの関係上wp-config.phpが存在するwp-contentディレクトリの一階層上にfavicon.icoをアップする必要がありました)です。
管理画面リロードして確認し、変わってたら完了!
管理画面で確認してみます。アップしてみてわかりましたが、キャッシュが残ってなかなか変わらないので、
スーパーリロード(Macだと、Command⌘ + Shift + R、WindowsだとShift + F5、 Ctrl + F5)してください。強制再読み込みというやつですね。
faviconが反映されない場合
私の場合、シークレットウィンドウで確認しても、faviconが反映されなかったので、他の方法を試してみることにしました。(反映されない原因はWordPressのテーマ上でサイトのfaviconを設定してるから?)
function.phpにコードを追加
function.phpに下記のコードを追加します。
function admin_favicon() {
echo '<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">';
}
add_action('admin_head', 'admin_favicon');function.phpを更新したら、再度管理画面で確認します。
faviconはすぐに変わったのですが、ここで、問題発生しました。
サイトfavicon(白背景)はテーマ上で設定しているのですが、function.phpに上記の記述をしたことで、サイトfaviconが管理画面の方にも反映されてしまいました。
favicon.icoのアップする場所が原因と思われます。ともふりの場合、管理画面favicon(黒背景)をアップするのはwp-content直下ではなく、wp-contentの一階層上のwp-config.phpがあるディレクトリに管理画面faviconをアップしなければいけませんでした。
管理画面faviconをアップし直して確認!

変わってる〜!これでたくさんタブが開いていても、確認しやすくなりました。(タブを閉じたらいいのに笑・・)
まとめ
管理画面のfaviconを変えてから、本当に編集画面を見つけやすくなりました!
なぜもっと早くしなかったのか・・
管理画面のfaviconが変わるだけで、地味にテンション上がります。
私のようにタブをたくさん開いちゃう方、ぜひやってみてください。
それでは、最後まで読んでいただきありがとうございました!