仕事に子育てにお疲れ様です。
ともふりのよねです。
大変、申し訳ありませんでした。。。
今更ですが、ともふりはスマホ最適化されておりませんでした。
理由は自分の熱量が高いうちに、ぱぱっと作って記事を公開したいためでした。
1年前くらいから更新も止めてしまっていたために、ブログ改修をするやる気も起きず。。
そのまま今に至ってます。

でも今の世の中スマホ最適化されてない画面を誰がみるんだと。。
少しでもみてくださった方、、本当に感謝感謝感謝しかないです。
こんなお粗末なブログを見ていただいて本当に、本当に、ありがとうございました。
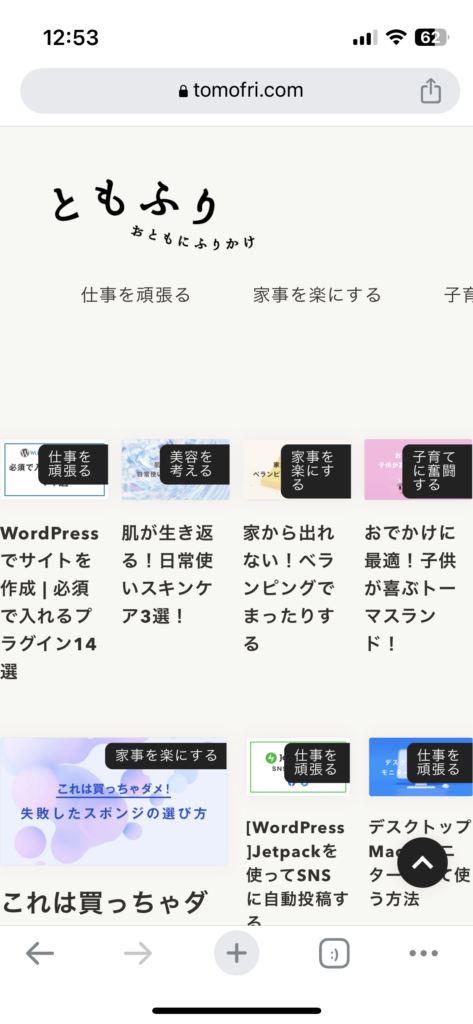
1日でスマホ最適化完了!
言いづらいですが、見出しにもあるように実はスマホ最適化は長い時間をかけて行う必要はありません。。
たった1日でスマホ最適化できるのに。
仕事だとか、育児だとか諸々を言い訳にこんなに長い間手を入れずにいた自分が情けなくなってきます。
スマホ最適化のためには、下記media screenを追加してあげて、その中にスマホ用のCSSを追記すれば完了です。
すでにPCのCSSも存在するので、重複するCSSは書かず、該当する箇所のみ追記するので、コードも長くなりません。
@media screen and (max-width:768px) {
/* この中にスマホ用のCSSを追加します。 */
}ともふり自体難しいことはしていなくて、仕組みも簡単にしているので、手を入れる箇所も少なくて済みました。
細かい部分はまだ少し手を入れる必要がありますが、記事を読むのには困らないラインまで修正してます。
デベロッパーツールで直したい箇所を確認→コード修正→アップ→実機で確認
スマホに最適化させるためにこの工程を何度も繰り返します。デベロッパーツールでもスマホビュー確認できますが、細かい部分など実機と表示が異なるため、実機で確認しないとダメです。(Androidがないので、Androidでは確認できないのが残念すぎますが、そこはデベロッパーツールを頼る。。)
ChromeとSafariで確認して、アップします。
まとめ
やっとスマホで見れる形になりました。。
細かい部分の修正は都度行っていくものの、記事は読めるようになったかと思います。
本当に今までご迷惑をおかけしてしまい、申し訳ありませんでした。。。
そして記事を読んでくださっていた皆さま、本当にいつもありがとうございます。
これから毎日記事を更新していく予定ですので、これからもともふりをよろしくお願いいたします!!🙇♀️
最後まで読んでいただき、ありがとうございました!